If you know CSS then do not write CSS code, use these free generators instead that can help you tremendously
A Thread

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Gradient Animator
- A CSS generator to create beautiful animated gradients

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎨" title="Farbpalette" aria-label="Emoji: Farbpalette">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
http://gradient-animator.com">
http://gradient-animator.com

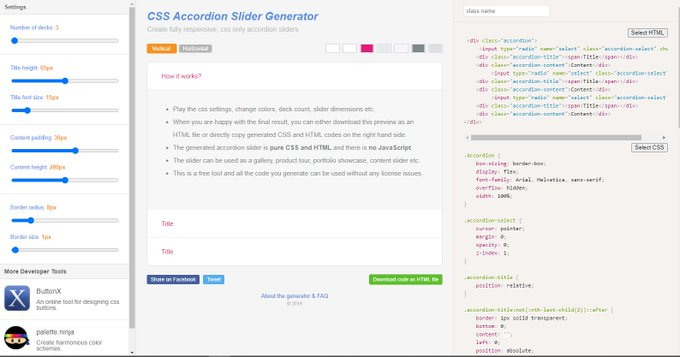
https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> CSS Accordion Slider Generator
- Create fully responsive, css only accordion sliders

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://accordionslider.com">
https://accordionslider.com

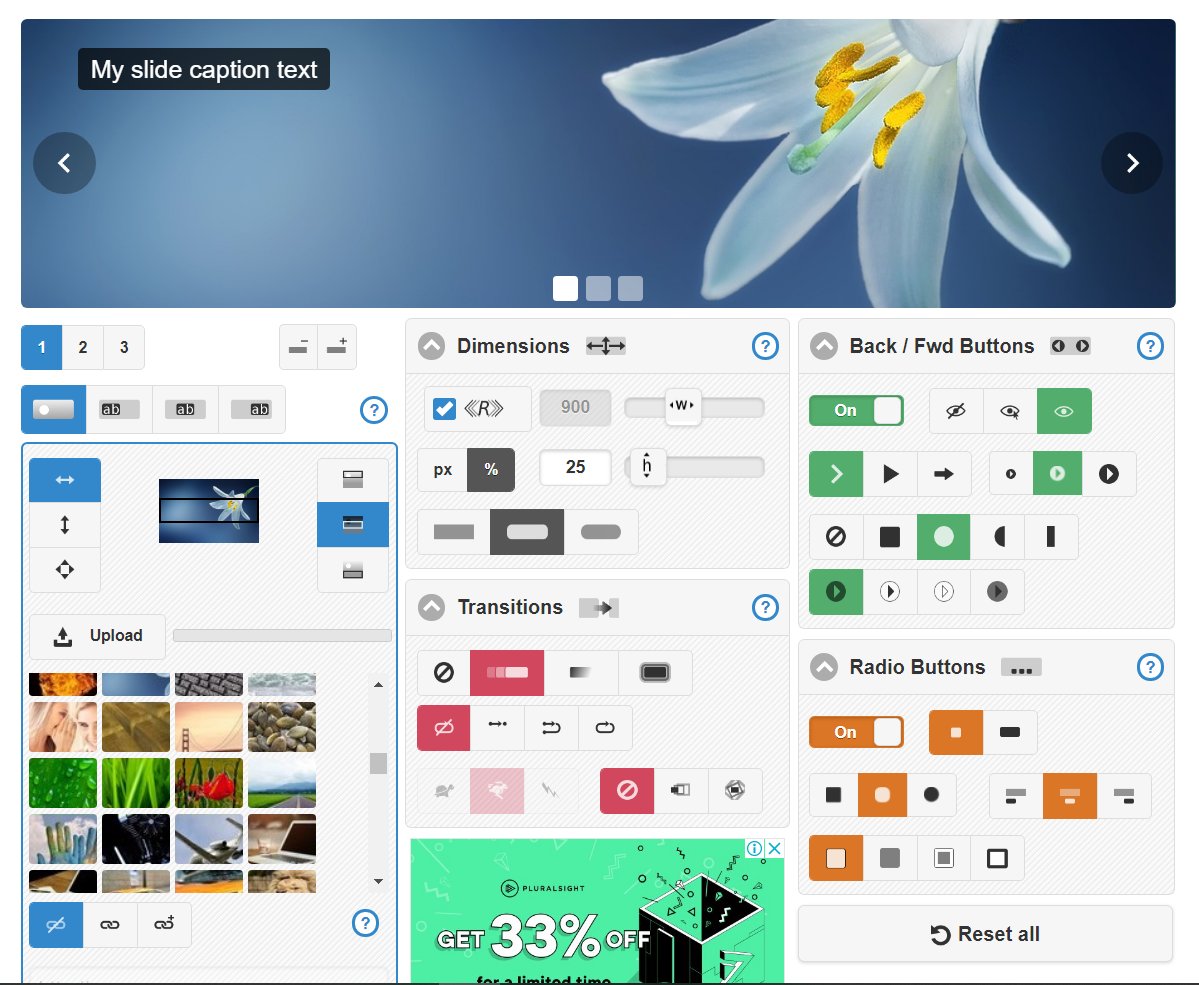
https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Image carousel
- Create your responsive image slider in few seconds

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://imageslidermaker.com/v2 ">https://imageslidermaker.com/v2"&...

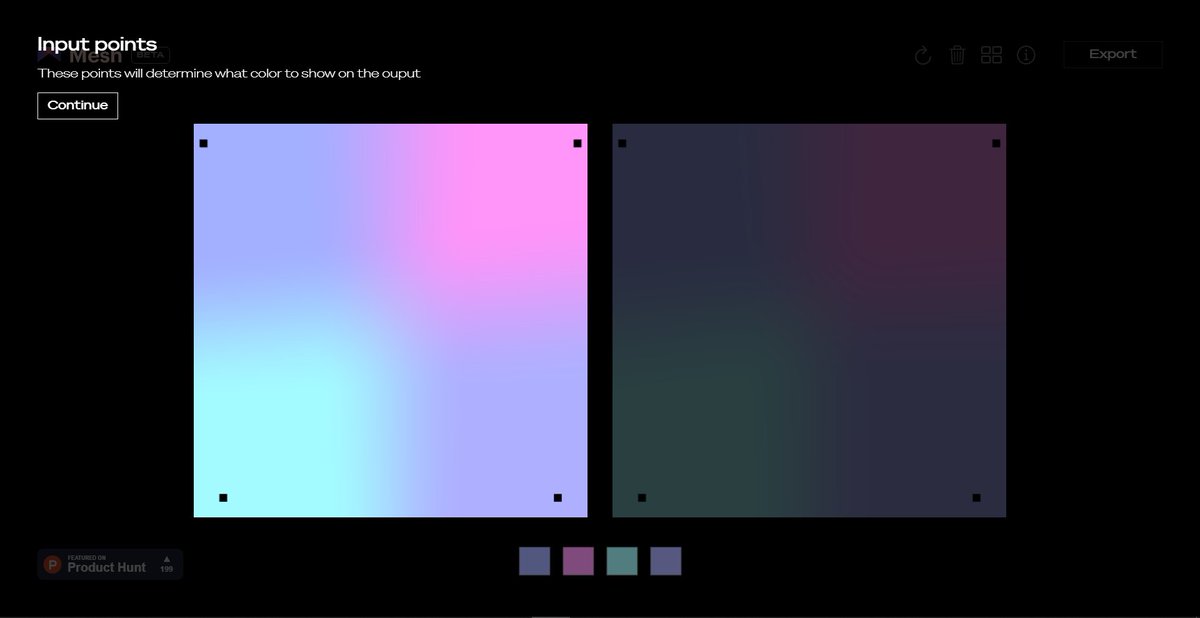
https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Mesh Gradients
- Create beautiful gradient like aurora UI in few clicks

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://meshgradient.com/ ">https://meshgradient.com/">...

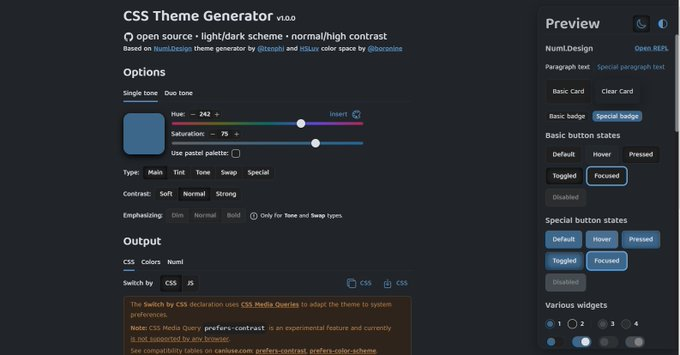
https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> Color theme generator
- A great tool for CSS dark/light theme

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://numl.design/theme-generator ">https://numl.design/theme-gen...
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">

 Read on Twitter
Read on Twitter CSS Accordion Slider Generator- Create fully responsive, css only accordion slidershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://accordionslider.com " title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> CSS Accordion Slider Generator- Create fully responsive, css only accordion slidershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://accordionslider.com " class="img-responsive" style="max-width:100%;"/>
CSS Accordion Slider Generator- Create fully responsive, css only accordion slidershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://accordionslider.com " title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> CSS Accordion Slider Generator- Create fully responsive, css only accordion slidershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://accordionslider.com " class="img-responsive" style="max-width:100%;"/>
 Image carousel- Create your responsive image slider in few secondshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://imageslidermaker.com/v2"&..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Image carousel- Create your responsive image slider in few secondshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://imageslidermaker.com/v2"&..." class="img-responsive" style="max-width:100%;"/>
Image carousel- Create your responsive image slider in few secondshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://imageslidermaker.com/v2"&..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Image carousel- Create your responsive image slider in few secondshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://imageslidermaker.com/v2"&..." class="img-responsive" style="max-width:100%;"/>
 Mesh Gradients- Create beautiful gradient like aurora UI in few clickshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://meshgradient.com/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Mesh Gradients- Create beautiful gradient like aurora UI in few clickshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://meshgradient.com/">..." class="img-responsive" style="max-width:100%;"/>
Mesh Gradients- Create beautiful gradient like aurora UI in few clickshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://meshgradient.com/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Mesh Gradients- Create beautiful gradient like aurora UI in few clickshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://meshgradient.com/">..." class="img-responsive" style="max-width:100%;"/>
 Color theme generator- A great tool for CSS dark/light themehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://numl.design/theme-gen..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> Color theme generator- A great tool for CSS dark/light themehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://numl.design/theme-gen..." class="img-responsive" style="max-width:100%;"/>
Color theme generator- A great tool for CSS dark/light themehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://numl.design/theme-gen..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> Color theme generator- A great tool for CSS dark/light themehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://numl.design/theme-gen..." class="img-responsive" style="max-width:100%;"/>


