My handwritten Web Development notes  https://abs.twimg.com/emoji/v2/... draggable="false" alt="✍️" title="Schreibende Hand" aria-label="Emoji: Schreibende Hand">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✍️" title="Schreibende Hand" aria-label="Emoji: Schreibende Hand">
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
1. CSS selectors  https://abs.twimg.com/emoji/v2/... draggable="false" alt="☑️" title="Kästchen mit Häkchen" aria-label="Emoji: Kästchen mit Häkchen">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="☑️" title="Kästchen mit Häkchen" aria-label="Emoji: Kästchen mit Häkchen">
2. Some important CSS Pseudo classes  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔯" title="Davidstern mit Punkt in der Mitte" aria-label="Emoji: Davidstern mit Punkt in der Mitte">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔯" title="Davidstern mit Punkt in der Mitte" aria-label="Emoji: Davidstern mit Punkt in der Mitte">
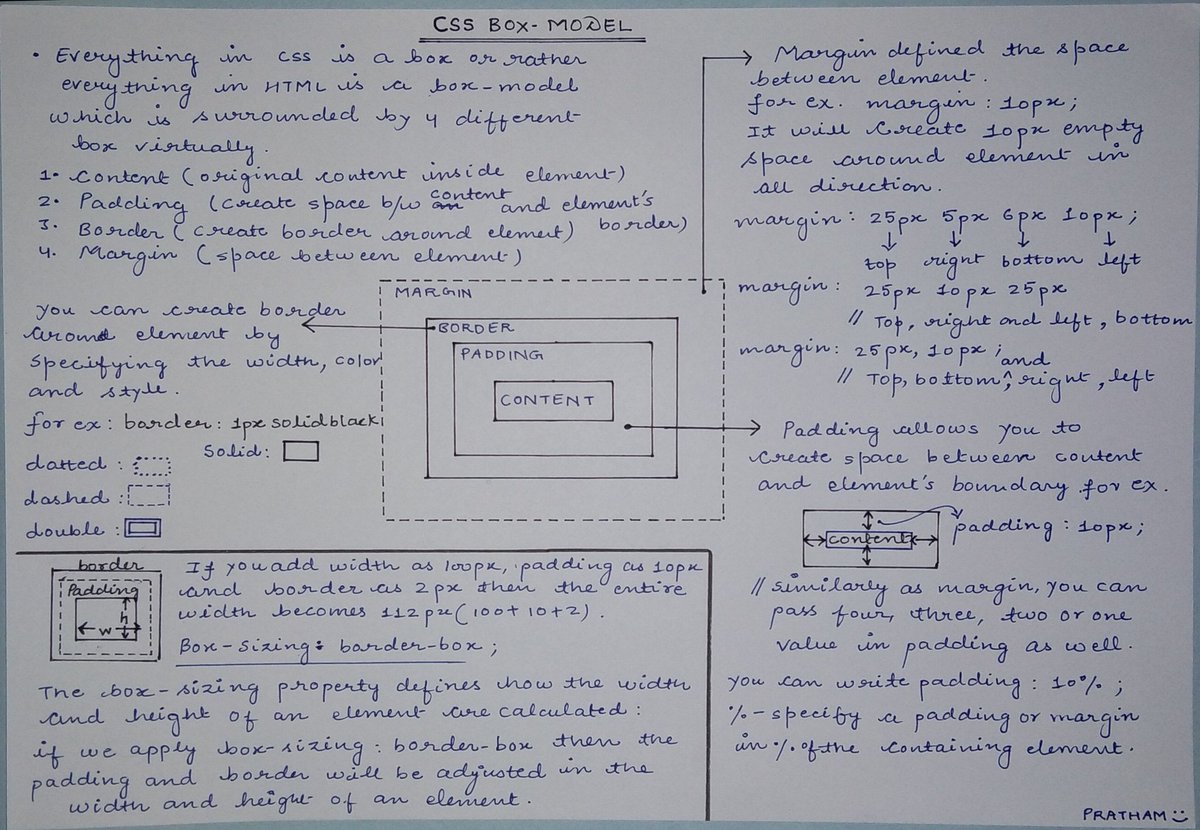
3. Box model  https://abs.twimg.com/emoji/v2/... draggable="false" alt="◻️" title="Weißes durchschnittliches Quadrat" aria-label="Emoji: Weißes durchschnittliches Quadrat">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="◻️" title="Weißes durchschnittliches Quadrat" aria-label="Emoji: Weißes durchschnittliches Quadrat"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="▫️" title="Weißes kleines Quadrat" aria-label="Emoji: Weißes kleines Quadrat">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="▫️" title="Weißes kleines Quadrat" aria-label="Emoji: Weißes kleines Quadrat"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="▪️" title="Schwarzes kleines Quadrat" aria-label="Emoji: Schwarzes kleines Quadrat">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="▪️" title="Schwarzes kleines Quadrat" aria-label="Emoji: Schwarzes kleines Quadrat"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔲" title="Schwarzes Quadrat" aria-label="Emoji: Schwarzes Quadrat">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔲" title="Schwarzes Quadrat" aria-label="Emoji: Schwarzes Quadrat"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔳" title="Weißes Quadrat" aria-label="Emoji: Weißes Quadrat">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔳" title="Weißes Quadrat" aria-label="Emoji: Weißes Quadrat">
4. Display property  https://abs.twimg.com/emoji/v2/... draggable="false" alt="➖" title="Dickes Minuszeichen" aria-label="Emoji: Dickes Minuszeichen">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="➖" title="Dickes Minuszeichen" aria-label="Emoji: Dickes Minuszeichen">
5. Justify-content and align-content explained  https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬅️" title="Pfeil nach links" aria-label="Emoji: Pfeil nach links">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬅️" title="Pfeil nach links" aria-label="Emoji: Pfeil nach links"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
6. Align-items and align-self explained  https://abs.twimg.com/emoji/v2/... draggable="false" alt="📊" title="Balkendiagramm" aria-label="Emoji: Balkendiagramm">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📊" title="Balkendiagramm" aria-label="Emoji: Balkendiagramm">
7. Axes of a layout container  https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬆️" title="Pfeil nach oben" aria-label="Emoji: Pfeil nach oben">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬆️" title="Pfeil nach oben" aria-label="Emoji: Pfeil nach oben"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts">
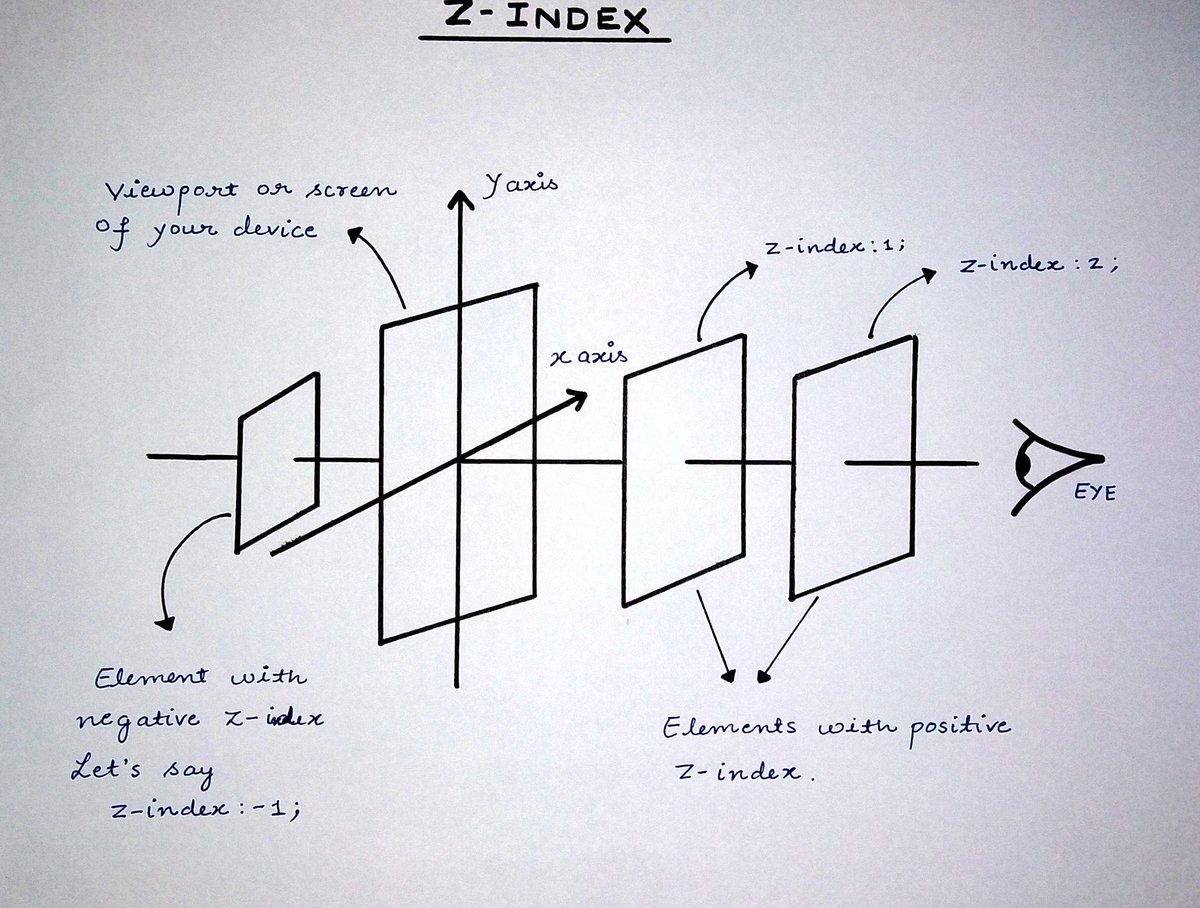
8. z-index - stacking order of elements  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🏗️" title="Gebäude im Bau" aria-label="Emoji: Gebäude im Bau">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🏗️" title="Gebäude im Bau" aria-label="Emoji: Gebäude im Bau">
9. Give your element a 3D look wit1h CSS perspective property  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="🕶️" title="Dunkle Sonnenbrille" aria-label="Emoji: Dunkle Sonnenbrille">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🕶️" title="Dunkle Sonnenbrille" aria-label="Emoji: Dunkle Sonnenbrille">
10. Alignment in CSS  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗄️" title="Aktenschrank" aria-label="Emoji: Aktenschrank">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗄️" title="Aktenschrank" aria-label="Emoji: Aktenschrank">
11. Quick start guide to Grid layout  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧮" title="Abacus" aria-label="Emoji: Abacus">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧮" title="Abacus" aria-label="Emoji: Abacus">
12. Position property CSS  https://abs.twimg.com/emoji/v2/... draggable="false" alt="⏹️" title="Quadrat zum Stoppen" aria-label="Emoji: Quadrat zum Stoppen">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⏹️" title="Quadrat zum Stoppen" aria-label="Emoji: Quadrat zum Stoppen">
13. Grid cheat sheet  https://abs.twimg.com/emoji/v2/... draggable="false" alt="📃" title="Seite mit Eselsohr" aria-label="Emoji: Seite mit Eselsohr">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📃" title="Seite mit Eselsohr" aria-label="Emoji: Seite mit Eselsohr">
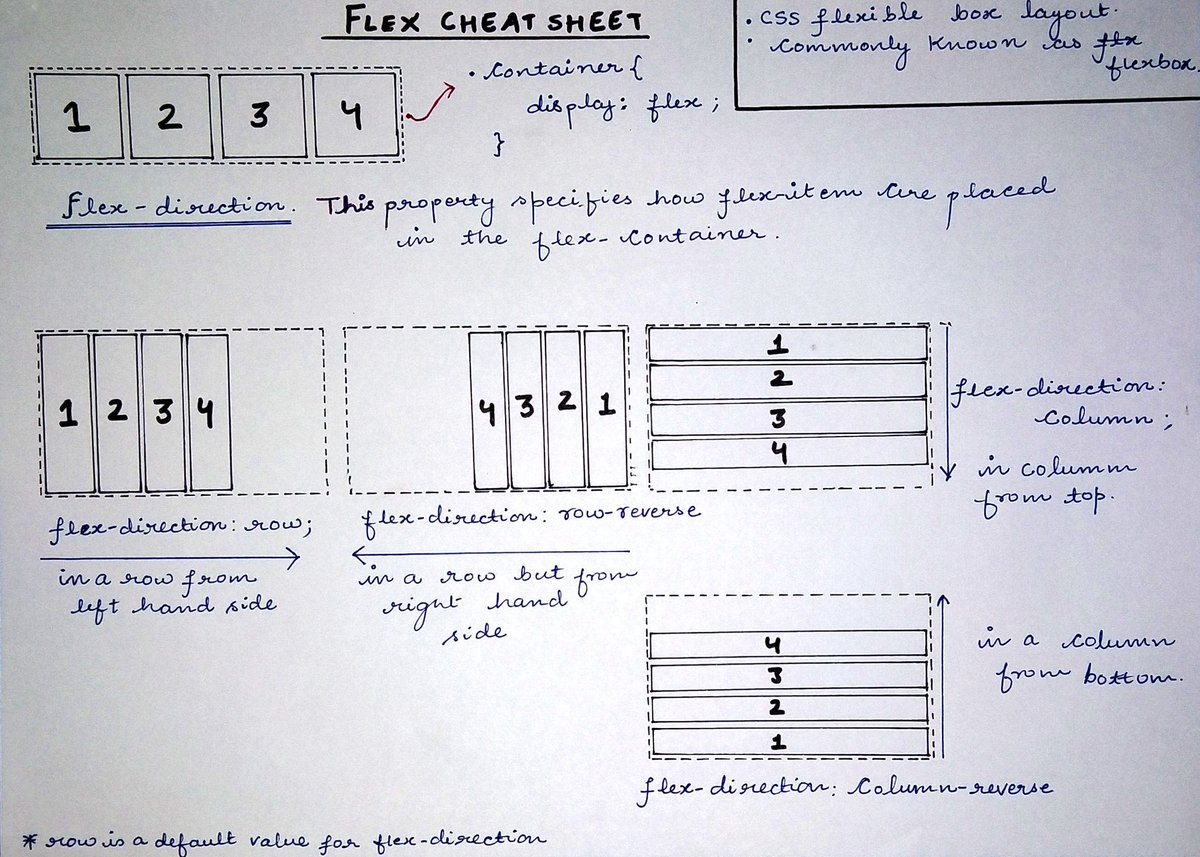
14. Flexbox cheat sheet  https://abs.twimg.com/emoji/v2/... draggable="false" alt="📄" title="Seite mit der Schriftseite oben" aria-label="Emoji: Seite mit der Schriftseite oben">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📄" title="Seite mit der Schriftseite oben" aria-label="Emoji: Seite mit der Schriftseite oben">
15. animation-timing-function  https://abs.twimg.com/emoji/v2/... draggable="false" alt="📉" title="Tabelle mit Abwärtstrend" aria-label="Emoji: Tabelle mit Abwärtstrend">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📉" title="Tabelle mit Abwärtstrend" aria-label="Emoji: Tabelle mit Abwärtstrend"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="📈" title="Tabelle mit Aufwärtstrend" aria-label="Emoji: Tabelle mit Aufwärtstrend">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📈" title="Tabelle mit Aufwärtstrend" aria-label="Emoji: Tabelle mit Aufwärtstrend">
16. Don& #39;t use "solid" border always  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🖼️" title="Bilderrahmen mit Bild" aria-label="Emoji: Bilderrahmen mit Bild">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🖼️" title="Bilderrahmen mit Bild" aria-label="Emoji: Bilderrahmen mit Bild">
17. Git workflow  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌊" title="Wasserwelle" aria-label="Emoji: Wasserwelle">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌊" title="Wasserwelle" aria-label="Emoji: Wasserwelle"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="📲" title="Mobiltelefon mit nach rechts zeigendem Pfeil auf der linken Seite" aria-label="Emoji: Mobiltelefon mit nach rechts zeigendem Pfeil auf der linken Seite">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📲" title="Mobiltelefon mit nach rechts zeigendem Pfeil auf der linken Seite" aria-label="Emoji: Mobiltelefon mit nach rechts zeigendem Pfeil auf der linken Seite">
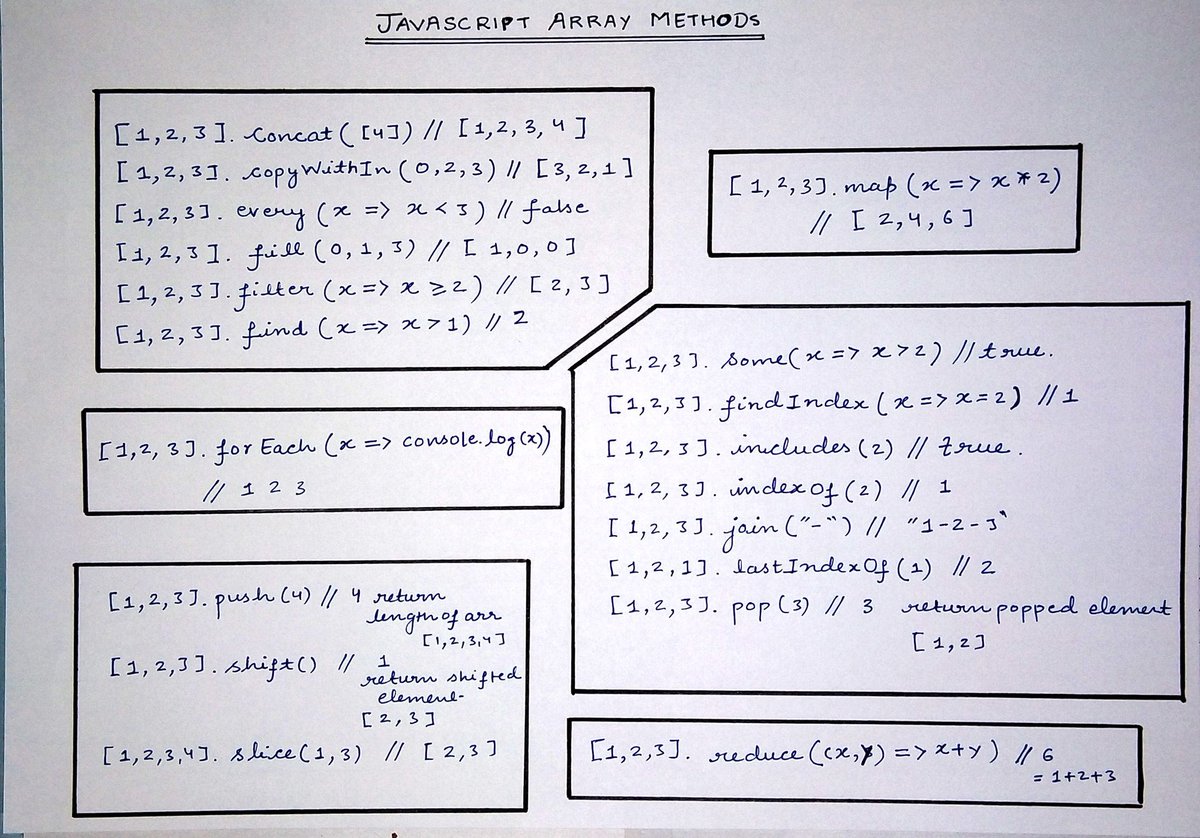
18. JavaScript Array methods cheat sheet  https://abs.twimg.com/emoji/v2/... draggable="false" alt="Ⓜ️" title="Lateinischer Buchstabe M in Kreis" aria-label="Emoji: Lateinischer Buchstabe M in Kreis">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="Ⓜ️" title="Lateinischer Buchstabe M in Kreis" aria-label="Emoji: Lateinischer Buchstabe M in Kreis">
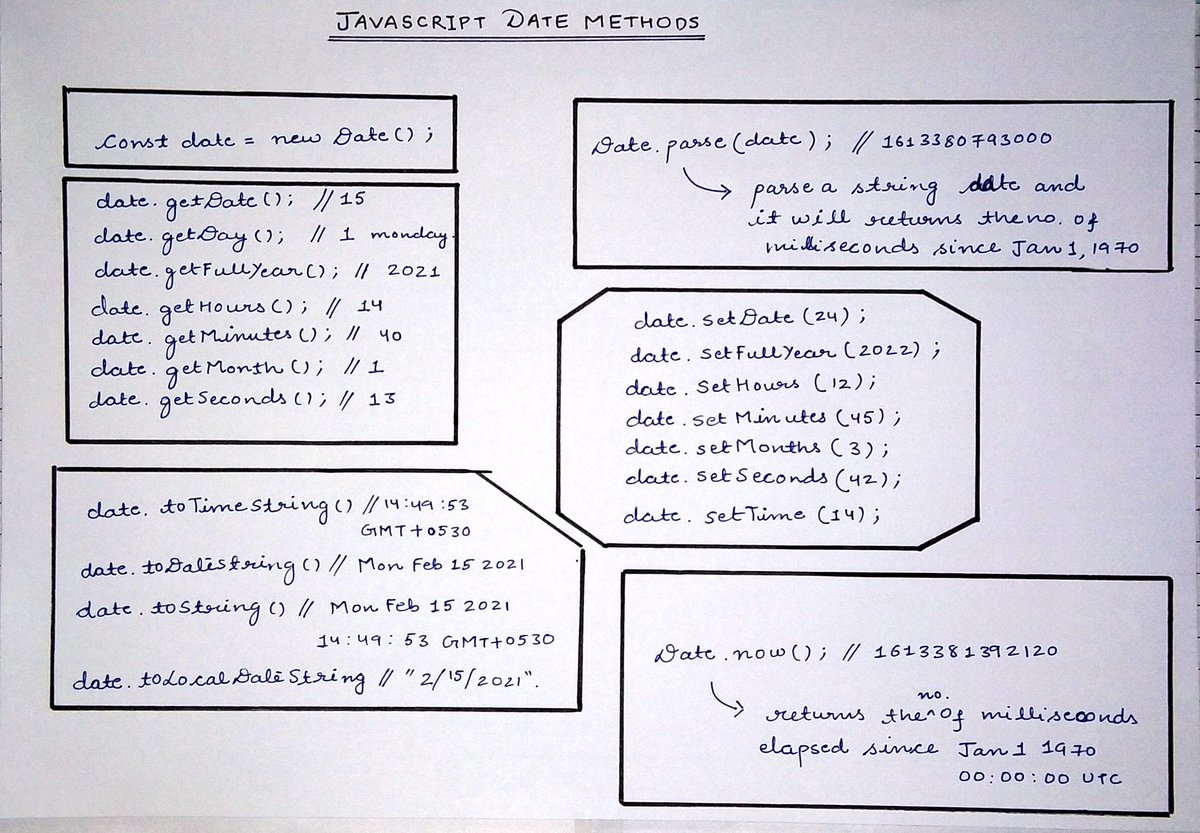
19. JavaScript Date methods  https://abs.twimg.com/emoji/v2/... draggable="false" alt="📅" title="Kalender" aria-label="Emoji: Kalender">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📅" title="Kalender" aria-label="Emoji: Kalender"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓️" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓️" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt">
20. What is a functions  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧩" title="Puzzle piece" aria-label="Emoji: Puzzle piece">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧩" title="Puzzle piece" aria-label="Emoji: Puzzle piece">
21. Arrow functions  https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts">
22. Document Object Model  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌳" title="Laubbaum" aria-label="Emoji: Laubbaum">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌳" title="Laubbaum" aria-label="Emoji: Laubbaum">
23. addEventListener method  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎤" title="Mikrofon" aria-label="Emoji: Mikrofon">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎤" title="Mikrofon" aria-label="Emoji: Mikrofon">
24. Font shorthand property  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔠" title="Eingabe-Symbol für lateinische Großbuchstaben" aria-label="Emoji: Eingabe-Symbol für lateinische Großbuchstaben">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔠" title="Eingabe-Symbol für lateinische Großbuchstaben" aria-label="Emoji: Eingabe-Symbol für lateinische Großbuchstaben">
I am super delighted that you all like these notes  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😍" title="Lächelndes Gesicht mit herzförmigen Augen" aria-label="Emoji: Lächelndes Gesicht mit herzförmigen Augen">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😍" title="Lächelndes Gesicht mit herzförmigen Augen" aria-label="Emoji: Lächelndes Gesicht mit herzförmigen Augen">

 Read on Twitter
Read on Twitter " title="1. CSS selectors https://abs.twimg.com/emoji/v2/... draggable="false" alt="☑️" title="Kästchen mit Häkchen" aria-label="Emoji: Kästchen mit Häkchen">" class="img-responsive" style="max-width:100%;"/>
" title="1. CSS selectors https://abs.twimg.com/emoji/v2/... draggable="false" alt="☑️" title="Kästchen mit Häkchen" aria-label="Emoji: Kästchen mit Häkchen">" class="img-responsive" style="max-width:100%;"/>
 " title="2. Some important CSS Pseudo classes https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔯" title="Davidstern mit Punkt in der Mitte" aria-label="Emoji: Davidstern mit Punkt in der Mitte">" class="img-responsive" style="max-width:100%;"/>
" title="2. Some important CSS Pseudo classes https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔯" title="Davidstern mit Punkt in der Mitte" aria-label="Emoji: Davidstern mit Punkt in der Mitte">" class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="▫️" title="Weißes kleines Quadrat" aria-label="Emoji: Weißes kleines Quadrat">https://abs.twimg.com/emoji/v2/... draggable="false" alt="▪️" title="Schwarzes kleines Quadrat" aria-label="Emoji: Schwarzes kleines Quadrat">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔲" title="Schwarzes Quadrat" aria-label="Emoji: Schwarzes Quadrat">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔳" title="Weißes Quadrat" aria-label="Emoji: Weißes Quadrat">" title="3. Box model https://abs.twimg.com/emoji/v2/... draggable="false" alt="◻️" title="Weißes durchschnittliches Quadrat" aria-label="Emoji: Weißes durchschnittliches Quadrat">https://abs.twimg.com/emoji/v2/... draggable="false" alt="▫️" title="Weißes kleines Quadrat" aria-label="Emoji: Weißes kleines Quadrat">https://abs.twimg.com/emoji/v2/... draggable="false" alt="▪️" title="Schwarzes kleines Quadrat" aria-label="Emoji: Schwarzes kleines Quadrat">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔲" title="Schwarzes Quadrat" aria-label="Emoji: Schwarzes Quadrat">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔳" title="Weißes Quadrat" aria-label="Emoji: Weißes Quadrat">" class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="▫️" title="Weißes kleines Quadrat" aria-label="Emoji: Weißes kleines Quadrat">https://abs.twimg.com/emoji/v2/... draggable="false" alt="▪️" title="Schwarzes kleines Quadrat" aria-label="Emoji: Schwarzes kleines Quadrat">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔲" title="Schwarzes Quadrat" aria-label="Emoji: Schwarzes Quadrat">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔳" title="Weißes Quadrat" aria-label="Emoji: Weißes Quadrat">" title="3. Box model https://abs.twimg.com/emoji/v2/... draggable="false" alt="◻️" title="Weißes durchschnittliches Quadrat" aria-label="Emoji: Weißes durchschnittliches Quadrat">https://abs.twimg.com/emoji/v2/... draggable="false" alt="▫️" title="Weißes kleines Quadrat" aria-label="Emoji: Weißes kleines Quadrat">https://abs.twimg.com/emoji/v2/... draggable="false" alt="▪️" title="Schwarzes kleines Quadrat" aria-label="Emoji: Schwarzes kleines Quadrat">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔲" title="Schwarzes Quadrat" aria-label="Emoji: Schwarzes Quadrat">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔳" title="Weißes Quadrat" aria-label="Emoji: Weißes Quadrat">" class="img-responsive" style="max-width:100%;"/>
 " title="4. Display property https://abs.twimg.com/emoji/v2/... draggable="false" alt="➖" title="Dickes Minuszeichen" aria-label="Emoji: Dickes Minuszeichen">" class="img-responsive" style="max-width:100%;"/>
" title="4. Display property https://abs.twimg.com/emoji/v2/... draggable="false" alt="➖" title="Dickes Minuszeichen" aria-label="Emoji: Dickes Minuszeichen">" class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">" title="5. Justify-content and align-content explained https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬅️" title="Pfeil nach links" aria-label="Emoji: Pfeil nach links">https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">" class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">" title="5. Justify-content and align-content explained https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬅️" title="Pfeil nach links" aria-label="Emoji: Pfeil nach links">https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">" class="img-responsive" style="max-width:100%;"/>
 " title="6. Align-items and align-self explained https://abs.twimg.com/emoji/v2/... draggable="false" alt="📊" title="Balkendiagramm" aria-label="Emoji: Balkendiagramm">" class="img-responsive" style="max-width:100%;"/>
" title="6. Align-items and align-self explained https://abs.twimg.com/emoji/v2/... draggable="false" alt="📊" title="Balkendiagramm" aria-label="Emoji: Balkendiagramm">" class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts">" title="7. Axes of a layout container https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬆️" title="Pfeil nach oben" aria-label="Emoji: Pfeil nach oben">https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts">" class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts">" title="7. Axes of a layout container https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬆️" title="Pfeil nach oben" aria-label="Emoji: Pfeil nach oben">https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts">" class="img-responsive" style="max-width:100%;"/>
 " title="8. z-index - stacking order of elements https://abs.twimg.com/emoji/v2/... draggable="false" alt="🏗️" title="Gebäude im Bau" aria-label="Emoji: Gebäude im Bau">" class="img-responsive" style="max-width:100%;"/>
" title="8. z-index - stacking order of elements https://abs.twimg.com/emoji/v2/... draggable="false" alt="🏗️" title="Gebäude im Bau" aria-label="Emoji: Gebäude im Bau">" class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🕶️" title="Dunkle Sonnenbrille" aria-label="Emoji: Dunkle Sonnenbrille">" title="9. Give your element a 3D look wit1h CSS perspective property https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🕶️" title="Dunkle Sonnenbrille" aria-label="Emoji: Dunkle Sonnenbrille">" class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🕶️" title="Dunkle Sonnenbrille" aria-label="Emoji: Dunkle Sonnenbrille">" title="9. Give your element a 3D look wit1h CSS perspective property https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🕶️" title="Dunkle Sonnenbrille" aria-label="Emoji: Dunkle Sonnenbrille">" class="img-responsive" style="max-width:100%;"/>
 " title="10. Alignment in CSS https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗄️" title="Aktenschrank" aria-label="Emoji: Aktenschrank">" class="img-responsive" style="max-width:100%;"/>
" title="10. Alignment in CSS https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗄️" title="Aktenschrank" aria-label="Emoji: Aktenschrank">" class="img-responsive" style="max-width:100%;"/>
 " title="11. Quick start guide to Grid layout https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧮" title="Abacus" aria-label="Emoji: Abacus">" class="img-responsive" style="max-width:100%;"/>
" title="11. Quick start guide to Grid layout https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧮" title="Abacus" aria-label="Emoji: Abacus">" class="img-responsive" style="max-width:100%;"/>
 " title="12. Position property CSS https://abs.twimg.com/emoji/v2/... draggable="false" alt="⏹️" title="Quadrat zum Stoppen" aria-label="Emoji: Quadrat zum Stoppen">" class="img-responsive" style="max-width:100%;"/>
" title="12. Position property CSS https://abs.twimg.com/emoji/v2/... draggable="false" alt="⏹️" title="Quadrat zum Stoppen" aria-label="Emoji: Quadrat zum Stoppen">" class="img-responsive" style="max-width:100%;"/>
 " title="13. Grid cheat sheet https://abs.twimg.com/emoji/v2/... draggable="false" alt="📃" title="Seite mit Eselsohr" aria-label="Emoji: Seite mit Eselsohr">" class="img-responsive" style="max-width:100%;"/>
" title="13. Grid cheat sheet https://abs.twimg.com/emoji/v2/... draggable="false" alt="📃" title="Seite mit Eselsohr" aria-label="Emoji: Seite mit Eselsohr">" class="img-responsive" style="max-width:100%;"/>
 " title="14. Flexbox cheat sheet https://abs.twimg.com/emoji/v2/... draggable="false" alt="📄" title="Seite mit der Schriftseite oben" aria-label="Emoji: Seite mit der Schriftseite oben">" class="img-responsive" style="max-width:100%;"/>
" title="14. Flexbox cheat sheet https://abs.twimg.com/emoji/v2/... draggable="false" alt="📄" title="Seite mit der Schriftseite oben" aria-label="Emoji: Seite mit der Schriftseite oben">" class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="📈" title="Tabelle mit Aufwärtstrend" aria-label="Emoji: Tabelle mit Aufwärtstrend">" title="15. animation-timing-function https://abs.twimg.com/emoji/v2/... draggable="false" alt="📉" title="Tabelle mit Abwärtstrend" aria-label="Emoji: Tabelle mit Abwärtstrend">https://abs.twimg.com/emoji/v2/... draggable="false" alt="📈" title="Tabelle mit Aufwärtstrend" aria-label="Emoji: Tabelle mit Aufwärtstrend">" class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📈" title="Tabelle mit Aufwärtstrend" aria-label="Emoji: Tabelle mit Aufwärtstrend">" title="15. animation-timing-function https://abs.twimg.com/emoji/v2/... draggable="false" alt="📉" title="Tabelle mit Abwärtstrend" aria-label="Emoji: Tabelle mit Abwärtstrend">https://abs.twimg.com/emoji/v2/... draggable="false" alt="📈" title="Tabelle mit Aufwärtstrend" aria-label="Emoji: Tabelle mit Aufwärtstrend">" class="img-responsive" style="max-width:100%;"/>
 " title="16. Don& #39;t use "solid" border always https://abs.twimg.com/emoji/v2/... draggable="false" alt="🖼️" title="Bilderrahmen mit Bild" aria-label="Emoji: Bilderrahmen mit Bild">" class="img-responsive" style="max-width:100%;"/>
" title="16. Don& #39;t use "solid" border always https://abs.twimg.com/emoji/v2/... draggable="false" alt="🖼️" title="Bilderrahmen mit Bild" aria-label="Emoji: Bilderrahmen mit Bild">" class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="📲" title="Mobiltelefon mit nach rechts zeigendem Pfeil auf der linken Seite" aria-label="Emoji: Mobiltelefon mit nach rechts zeigendem Pfeil auf der linken Seite">" title="17. Git workflow https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌊" title="Wasserwelle" aria-label="Emoji: Wasserwelle">https://abs.twimg.com/emoji/v2/... draggable="false" alt="📲" title="Mobiltelefon mit nach rechts zeigendem Pfeil auf der linken Seite" aria-label="Emoji: Mobiltelefon mit nach rechts zeigendem Pfeil auf der linken Seite">" class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📲" title="Mobiltelefon mit nach rechts zeigendem Pfeil auf der linken Seite" aria-label="Emoji: Mobiltelefon mit nach rechts zeigendem Pfeil auf der linken Seite">" title="17. Git workflow https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌊" title="Wasserwelle" aria-label="Emoji: Wasserwelle">https://abs.twimg.com/emoji/v2/... draggable="false" alt="📲" title="Mobiltelefon mit nach rechts zeigendem Pfeil auf der linken Seite" aria-label="Emoji: Mobiltelefon mit nach rechts zeigendem Pfeil auf der linken Seite">" class="img-responsive" style="max-width:100%;"/>
 " title="18. JavaScript Array methods cheat sheet https://abs.twimg.com/emoji/v2/... draggable="false" alt="Ⓜ️" title="Lateinischer Buchstabe M in Kreis" aria-label="Emoji: Lateinischer Buchstabe M in Kreis">" class="img-responsive" style="max-width:100%;"/>
" title="18. JavaScript Array methods cheat sheet https://abs.twimg.com/emoji/v2/... draggable="false" alt="Ⓜ️" title="Lateinischer Buchstabe M in Kreis" aria-label="Emoji: Lateinischer Buchstabe M in Kreis">" class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓️" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt">" title="19. JavaScript Date methods https://abs.twimg.com/emoji/v2/... draggable="false" alt="📅" title="Kalender" aria-label="Emoji: Kalender">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓️" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt">" class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓️" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt">" title="19. JavaScript Date methods https://abs.twimg.com/emoji/v2/... draggable="false" alt="📅" title="Kalender" aria-label="Emoji: Kalender">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓️" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt">" class="img-responsive" style="max-width:100%;"/>
 " title="20. What is a functions https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧩" title="Puzzle piece" aria-label="Emoji: Puzzle piece">" class="img-responsive" style="max-width:100%;"/>
" title="20. What is a functions https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧩" title="Puzzle piece" aria-label="Emoji: Puzzle piece">" class="img-responsive" style="max-width:100%;"/>
 " title="21. Arrow functions https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts">" class="img-responsive" style="max-width:100%;"/>
" title="21. Arrow functions https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts">" class="img-responsive" style="max-width:100%;"/>
 " title="22. Document Object Model https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌳" title="Laubbaum" aria-label="Emoji: Laubbaum">" class="img-responsive" style="max-width:100%;"/>
" title="22. Document Object Model https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌳" title="Laubbaum" aria-label="Emoji: Laubbaum">" class="img-responsive" style="max-width:100%;"/>
 " title="23. addEventListener method https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎤" title="Mikrofon" aria-label="Emoji: Mikrofon">" class="img-responsive" style="max-width:100%;"/>
" title="23. addEventListener method https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎤" title="Mikrofon" aria-label="Emoji: Mikrofon">" class="img-responsive" style="max-width:100%;"/>
 " title="24. Font shorthand property https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔠" title="Eingabe-Symbol für lateinische Großbuchstaben" aria-label="Emoji: Eingabe-Symbol für lateinische Großbuchstaben">" class="img-responsive" style="max-width:100%;"/>
" title="24. Font shorthand property https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔠" title="Eingabe-Symbol für lateinische Großbuchstaben" aria-label="Emoji: Eingabe-Symbol für lateinische Großbuchstaben">" class="img-responsive" style="max-width:100%;"/>


